티스토리 블로그를 운영하면서 스킨 편집의 HTML, CSS를 접하게 됩니다. 이에 대한 기본 지식이 없으면 변경하기 어려움을 느껴 HTML, CSS에 대한 기본적인 내용에 대해 알아보려고 합니다.
HTML 기초
목차
HTML 이란?
HTML은 Hyper Text Markup Language의 약자입니다. 웹페이지를 만들 때 사용하는 언어입니다. HTML은 프로그래밍 언어는 아니고 웹페이지가 어떻게 구조화되어 있는지 정의하는 마크업 언어입니다.
하이퍼텍스트(Hyper Text)는 Hyper(초월한, 뛰어넘은)와 Text(문서)의 합성어로 기존의 문서는 책처럼 순차적으로 하나씩 접근하는 방식이었다면 하이퍼텍스트는 링크에 따라 다른 페이지로 이동하거나 동일 페이지 내 다른 위치로 이동하는 비순차적 접근 방식이다.
마크업 언어(Markup Language)는 태그 등을 이용하여 문서 혹은 데이터의 구조를 명시하는 언어입니다. 즉 해당 문서, 데이터가 어떤 의미를 가졌는지 쉽게 알 수 있게 해줍니다. 마크업 언어는 정적인 언어이기 때문에 프로그래밍 언어라고 하지 않습니다.
HTML 태그(tag)

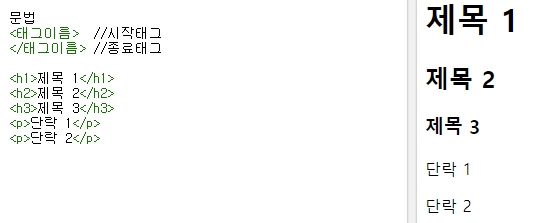
HTML 태그는 <기호와 >기호로 표현합니다. 태그는 여는 태그(start tag, opening tag 시작태그)와 닫는 태그(end tag, closing tag 종료태그)로 구성됩니다. 여는 태그는 콘텐츠의 시작을 나타내고, 닫는 태그는 태그 이름 앞에 슬래시(/)가 붙어 콘텐츠의 끝을 나타냅니다.
태그에 따라 시작 태그만 있고 종료 태그가 없는 태그도 존재합니다.
* <img>, <br>, <hr> 등과 같이 종료 태그 없이 시작 태그만을 가지는 태그를 빈 태그라고 합니다
HTML 작성
HTML 문서는 윈도우의 메모장, 리눅스의 vi와 같은 기본 에디터로 작성이 가능합니다. HTML이 제공하는 문법 규칙을 토대로 문서를 작성한 다음 이를 저장할 때 확장자를 .html로 저장하면 웹브라우저에서 바로 확인할 수 있습니다
HTML 특징
- 웹 문서의 표준입니다
웹호환성과 접근성이 우수합니다
유지보수가 용의합니다
- 컴파일되지 않은 텍스트 문서로서 편집이 용이합니다
별도의 전용 프로그램이 아닌 간단한 메모장과 같은 편집기로도 충분이 가능합니다
- 마크업 언어입니다
파일 용량이 적어 클라이언트-서버 간의 빠른 문서 전달이 가능합니다
- 시스템과 운영체제에 독립적입니다
어떤 시스템/브라우저에서도 사용이 가능합니다
- 구조가 단순하고 문법이 쉽습니다
다른 언어들보다 단순한 구조를 가지고 있고 연산적인 요소가 적습니다
'IT공부_HTML' 카테고리의 다른 글
| [HTML]HTML 요소(element) 구조 (1) | 2023.04.05 |
|---|---|
| [HTML]HTML 기본 구조 (0) | 2023.03.16 |